Teamwork with OptiMize
In my capacity as the principal UI designer, I assumed a pivotal role within the team with a focused mission: to craft a dynamic platform facilitating seamless interaction among students, professors, and campus events. The overarching goal here is to enrich the user experience by tailoring interactions, streamlining communication channels, and ensuring real-time engagement with the campus ecosystem.
Our endeavor aligns perfectly with the ethos of Optimize, an institution renowned for its holistic offerings including expansive programs, courses, mentorship frameworks, and funding avenues. These initiatives transcend age and academic disciplines, empowering individuals from diverse backgrounds to catalyze positive change within their immediate communities.
The Problem.
The existing communication methods employed by universities are outdated and fragmented, leading to challenges for students in staying informed about tasks and faculty communication. To address this issue, my primary task was to translate the requirements identified through affinity mapping and personas into an improved platform that fulfills the needs of Optimize.
The Why.
1. Outdated and fragmented communication methods
2. Affinity mapping and personas
3. Clean, organized, and easily accessible solution
The Solution.
The existing communication methods employed by universities are outdated and fragmented, leading to challenges for students in staying informed about tasks and faculty communication.
To address this issue, my primary task was to translate the requirements identified through affinity mapping and personas into an improved platform that fulfills the needs of Optimize.
The Fix.
Unified Communication Hub: Develop a central platform for seamless student-faculty interaction, merging channels and tools for info and updates.
Unified Communication Hub: Develop a central platform for seamless student-faculty interaction, merging channels and tools for info and updates.
Instant Alerts: Enable real-time notifications for tasks, deadlines, and faculty info, empowering proactive management.
Intuitive Interface: Design a user-centric interface for effortless navigation, bolstered by clear labels and logical hierarchy.
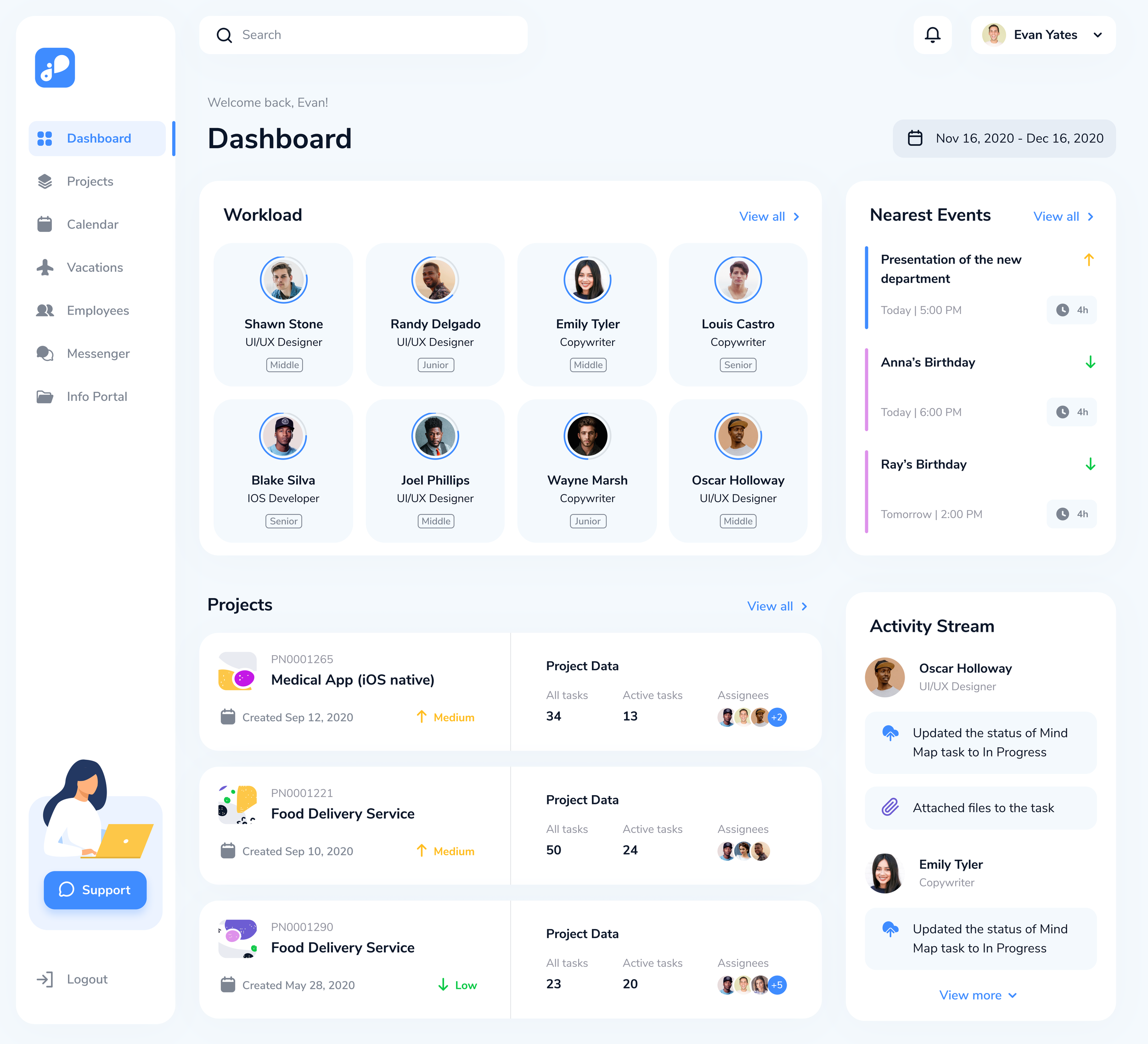
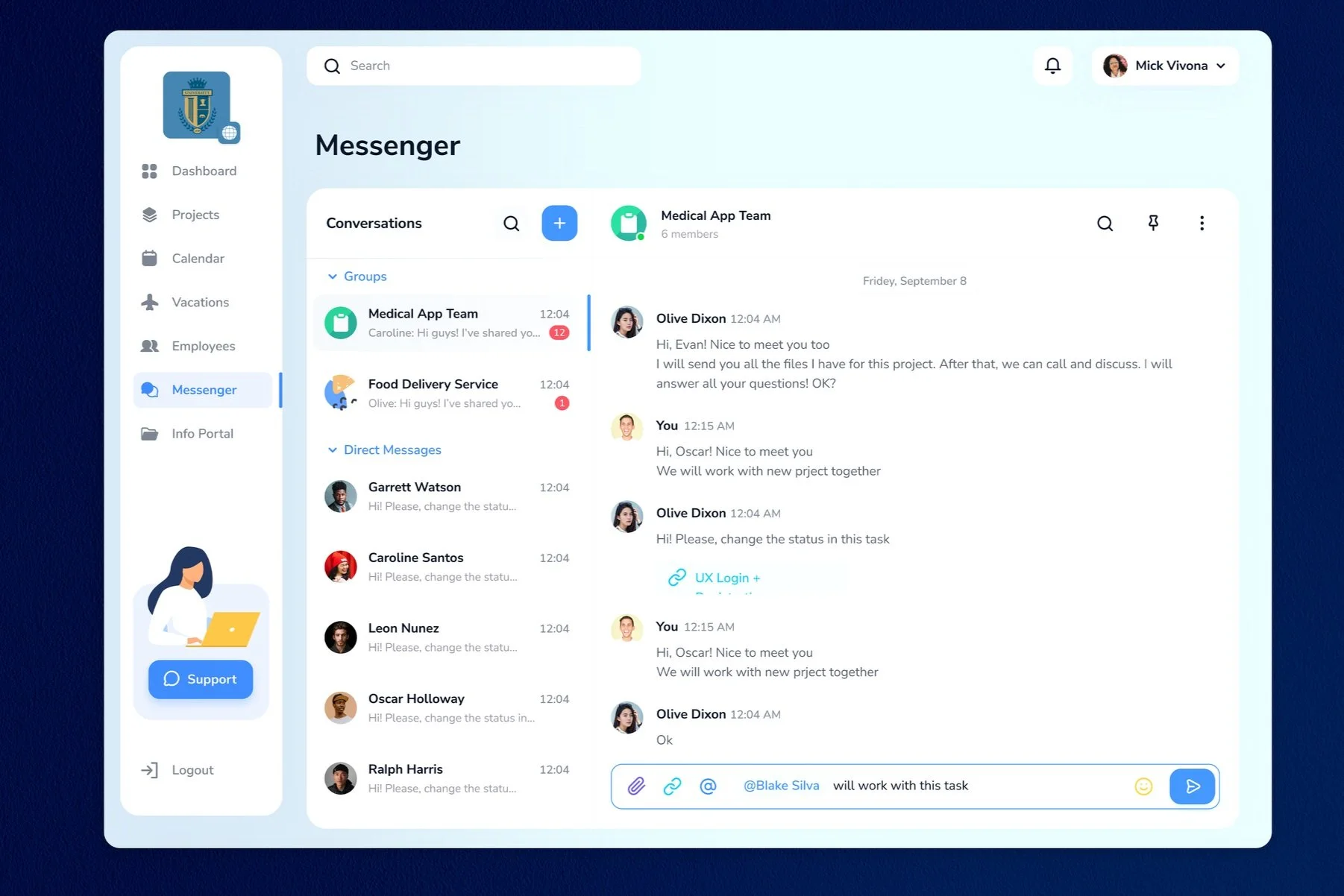
The Product.
In the mentoring platform UX study, I harnessed affinity mapping to dissect and organize research data. This method illuminated user patterns, pain points, and preferences, creating a holistic grasp of their needs.
By visually connecting data points, I unearthed trends, streamlining research into actionable insights. Affinity mapping crucially shaped design choices, focusing on user needs, pain points, and priorities to craft a user-centered mentor platform.
The Plan.
I meticulously analyzed the collated data, extracting pertinent insights to inform my subsequent deep dive into secondary research centered on UI and design aesthetics. It remained imperative to retain the perspective that the forthcoming platform would serve as a pivotal conduit between students and mentors/teachers.
Central to the challenge was amalgamating multifarious communication channels within a singular, mentor-teacher-preferred interface. In tandem, the student community yearned for an effective organizational tool while channeling heightened focus towards unfettered access to Optimize's transformative events. Pioneering support for modest programs and nurturing community interaction, the platform aspired to foster a thriving ecosystem in its periphery.
Key partnerships
Key Activities
Key Resources
Value Proposition
Customer Relationship
Customer Segments
Revenue Streams
Cost Structure
The Design Process
Discovery
Requirement Understanding Defining Use Case Idea Creation
Research
Competitor Analysis Value Proposition Analysis Card sorting
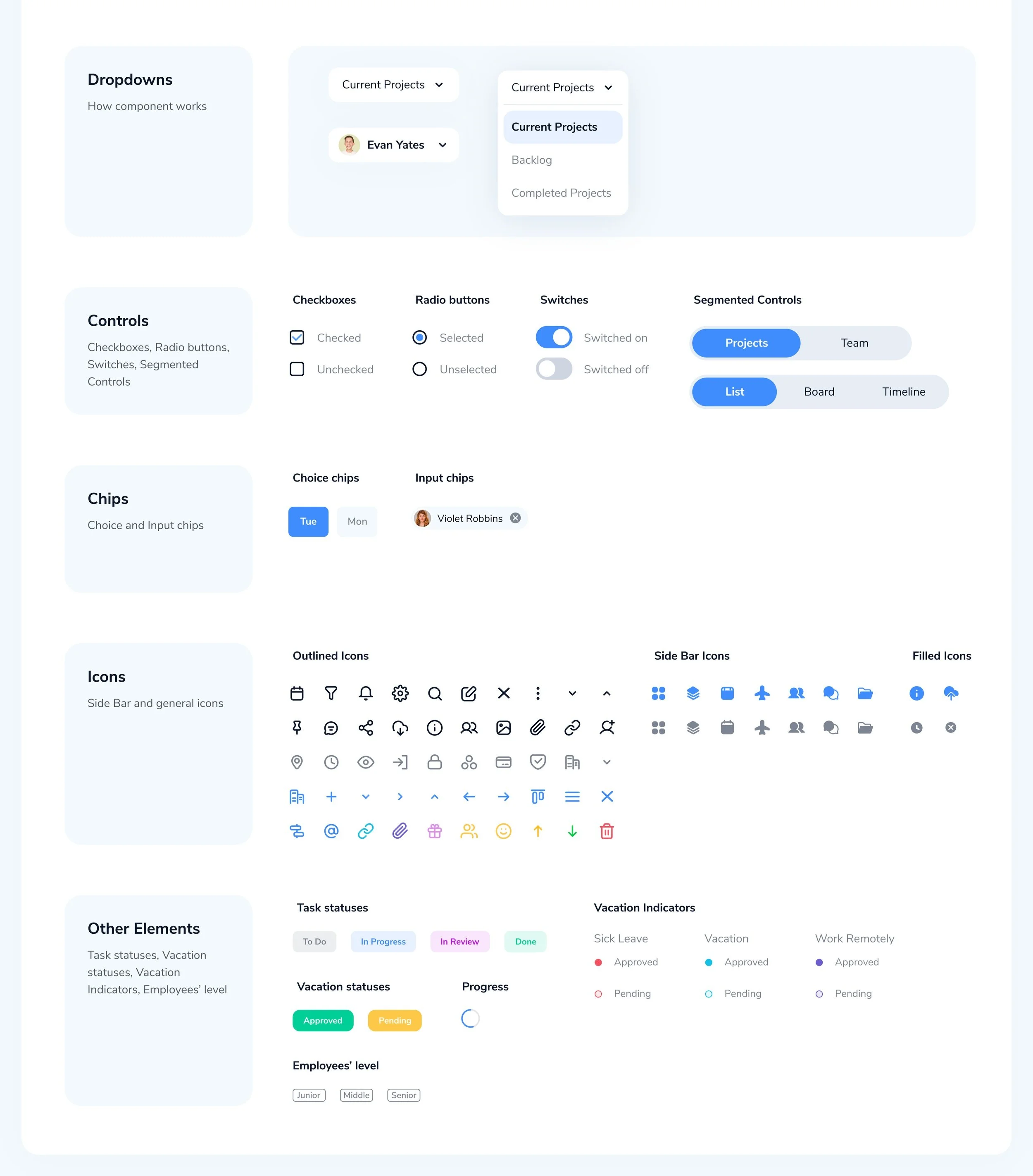
Design
Sketch & Wire Framing Design & Guidelines Prototyping
Testing
Useability Testing Improving Process Audit Process
The Process.
Leveraging my extensive background in design research and prior involvement in educational platforms, I initiated the creation of preliminary sketches. My focus was on delivering a streamlined, organized, and user-friendly solution, avoiding superfluous embellishments. The objective was to establish a design that embodies usability, efficiency, and continuous accessibility.
Following our comprehensive comparative analysis, I translated insights into sketches using Optimizes’ provided list/user flow as a reference. This laid out the interface's foundational structure, determining the arrangement of UI elements. Building upon feedback from my team I progressed to wireframing, refining the design further by strategically placing features across screens. Collaborative discussions centered on optimizing task routes for upcoming user testing during the prototyping phase. These iterative refinements aimed to heighten the user experience, ensuring an intuitive interface that guides users seamlessly through tasks, fostering engaging interactions.
The Interactive prototype.
Hypothesis
By implementing an improved platform that centralizes and streamlines communication methods within universities, the challenges faced by students in staying informed about tasks and faculty communication will be mitigated. This hypothesis is based on the assumption that a more efficient and user-friendly platform, developed in accordance with the requirements derived from affinity mapping and personas, will enhance the accessibility and clarity of information, thereby improving students' ability to stay informed and engaged in their academic pursuits.